Trong thế giới ngày nay, sức hút và sự hiệu quả của thông điệp không chỉ phụ thuộc vào nội dung mà còn tận dụng sức mạnh của thiết kế. Và ở trái tim của mọi thiết kế đồ họa xuất sắc chính là layout – nguồn cảm hứng không ngừng cho sự sáng tạo và tương tác. Đơn giản nhưng không hề đơn điệu, layout là ngôn ngữ thị giác mà mỗi nhà thiết kế đều muốn thạo. Trong bài viết này, chúng ta sẽ đàm phán về bản chất của layout, khám phá nó là gì và làm thế nào chúng ta có thể áp dụng những “bí kíp” để tạo ra một layout đẹp, góp phần tối ưu hóa trải nghiệm của người xem. Hãy cùng EDS bắt đầu hành trình này và khám phá những yếu tố chính quyết định sức mạnh của một thiết kế đồ họa xuất sắc.
1. Tầm quan trọng của layout?
Layout không chỉ đơn thuần là sự sắp xếp yếu tố trên trang, mà còn là ngôn ngữ nghệ thuật mà những người sáng tạo đồ họa sử dụng để tương tác với người xem. Nó là câu chuyện mà mỗi yếu tố trên trang đều tham gia kể, một cách trình bày thông tin đồng nhất và hiệu quả. Bằng cách tận dụng sự cân đối, màu sắc, và vị trí của các yếu tố, layout giúp chuyển đổi ý tưởng thành trải nghiệm hấp dẫn.

Layout là “cây cầu” giữa ý tưởng sáng tạo và cấu trúc thông tin, tạo ra một giao diện hữu ích và thú vị. Cấu trúc thông tin là nền tảng cho mọi dự án thiết kế. Nó đảm bảo sự tổ chức logic và hiệu quả của thông tin được truyền đạt. Layout, trong khi đó, đóng vai trò là người thực hiện cụ thể hóa cấu trúc thông tin đó.
Một layout xuất sắc không chỉ là việc sắp xếp hợp lý mà còn liên quan đến việc hiển thị sự tương tác giữa các phần tử, giúp người xem dễ dàng tiếp cận và hiểu rõ thông điệp. Sự kết hợp khéo léo giữa layout và cấu trúc thông tin giúp tạo nên trải nghiệm đồ họa mạnh mẽ và thú vị.
2. Top 5 “bí kíp” để có layout đẹp
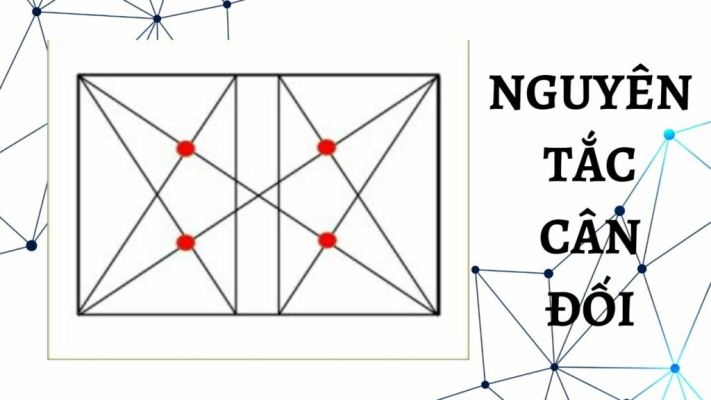
2.1. Cân bằng và tương phản
- Cân bằng: Để tạo cảm giác ổn định, cần tạo ra sự cân bằng giữa các yếu tố trên trang. Sự phân phối đều giữa các khu vực giúp mắt người xem dễ dàng di chuyển và tập trung vào nội dung chính.
- Tương phản: Sử dụng tương phản màu sắc và kích thước để làm nổi bật các phần quan trọng. Một cách thông minh để thu hút sự chú ý và tạo điểm nhấn trong thiết kế.

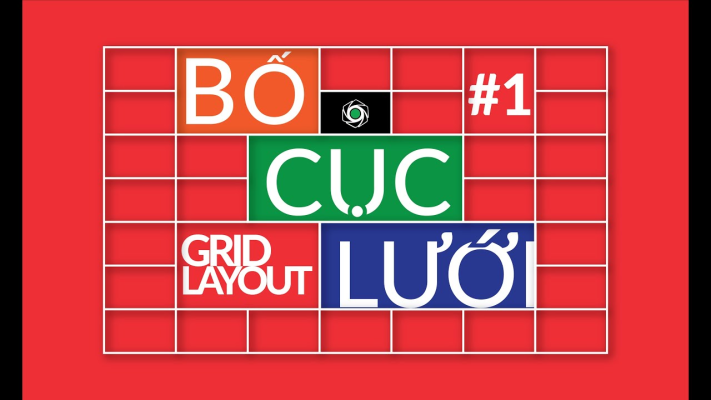
2.2. Sử dụng Grid System
Hệ thống lưới giúp tạo ra sự giao tiếp và sắp xếp logic trên trang. Việc sử dụng lưới mang lại sự đồng nhất và giúp duy trì hiệu suất tốt trên nhiều thiết bị khác nhau. Một cách tổ chức hợp lý, giúp các yếu tố trên trang nằm trong một cấu trúc chặt chẽ, tăng khả năng hiệu quả và thẩm mỹ.

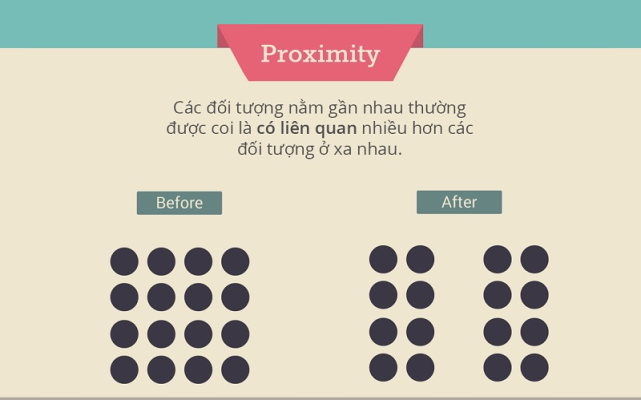
2.3. Chú ý đến proximity
- Nhóm hóa: Nhóm các yếu tố liên quan gần nhau để tạo mối liên kết và giúp người xem hiểu rõ thông tin. Việc này giúp tăng cường sự liên kết giữa các yếu tố liên quan và tạo ra một luồng logic trong thiết kế.
- Khoảng cách: Sử dụng khoảng cách để phân biệt giữa các phần khác nhau của trang. Điều này giúp mắt người xem dễ dàng theo dõi và tập trung vào từng phần của nội dung.

2.4. Màu sắc và font chính
- Chọn màu sắc: Lựa chọn màu sắc phản ánh đúng tinh thần và thông điệp của nội dung. Màu sắc có thể góp phần mạnh mẽ vào sự tương tác và cảm xúc mà trang web hoặc tài liệu đồ họa muốn truyền đạt.
- Đồng nhất: Đảm bảo đồng nhất trong việc sử dụng màu sắc và font để tạo ra ấn tượng mạnh mẽ. Một thiết kế với sự thống nhất này giúp tăng tính chuyên nghiệp và nhận diện thương hiệu.
2.5 Độ responsive
- Tích hợp độ responsive: Để đảm bảo layout phù hợp với nhiều kích thước màn hình khác nhau, tích hợp độ responsive là quan trọng. Điều này đảm bảo trải nghiệm người xem không bị giảm chất lượng trên các thiết bị di động hay máy tính bảng.
- Thử nghiệm: Kiểm tra độ responsive đều đặn để đảm bảo rằng layout vẫn giữ được tính thẩm mỹ và chức năng trên mọi nền tảng.
Những “bí kíp” này không chỉ là nguyên tắc thiết kế, mà còn là công cụ quan trọng giúp tạo ra layout đẹp và hiệu quả. Sự kết hợp linh hoạt giữa chúng sẽ giúp tạo ra trải nghiệm người xem đồng đều và đầy ấn tượng.